Kaskádové štýly CSS (Cascading Style Sheets) vznikli ako nástroj pre formátovanie textu a vzhľadu (X)HTML dokumentov. Umožňujú tiež oddeliť prezentačnú časť stránky od formátovacej časti a robia tak (X)HTML dokumenty prehľadnejšie a jednoduchšie na údržbu. CSS sú tvorené len z obyčajného textu a nie je potrebné na ich tvorbu používať špecializovaný software.
Vlastnosti CSS štýlov môžeme zapisovať tromi rôznymi spôsobmi: lokálne, interne a externe
| Umiestnenie CSS | Umiestnenie vlastnosti CSS | Zápis | Platnosť |
|---|---|---|---|
| Lokálne | V elementoch | <div style=”color: green;”> </div> |
Iba pre jeden element |
| Interné | V hlavičke | <style type=“text/css“> div {color: green;} </style> | jedna stránka |
| externé | Externý súbor CSS | div {color: green;} | Jedna a viac stránok |
S pomocou CSS je možné presne nastavovať rozmery, farbu pozadia a umiestnenie elementov, čo sa využíva na vytvorenie rozmiestnenia elementov na stránke bez použitia tabuľkového web dizajnu. Ďalej upravovať farbu typ a veľkosť textu. CSS tiež obsahuje dynamické vlastnosti, umožňuje meniť vzhľad stránky v závislosti na výstupnom zariadení a požiadavkách používateľa. Môžu to byť štýly určené pre tlačiarne, projektory, monitory, zrakovo alebo sluchovo postihnutých ľudí a mnoho ďalších zariadení a požiadaviek.
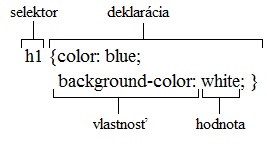
Pravidlá štýlov sa skladajú z dvoch častí: selektoru a deklarácie štýlu. Do selektoru sa zapisujú názvy elementov, jedinečný názov „id“ alebo trieda viacerých elementov „class“, ktoré chceme formátovať. Do deklarácie štýlu sa zapisuje vlastnosť, ktorú chceme zmeniť a hodnotu, akú ma mať daná vlastnosť. Za selektorom môžeme zapísať ľubovoľné množstvo deklarácií, ale musia sa oddeliť bodkočiarkou.