Vytváranie stránky pomocou HTML a CSS
Pri vytváraní stránky je najdôležitejšie vedieť, pre koho sa stránka bude zameriavať, čo bude jaj obsahom a aký veľký rozsah bude mať.
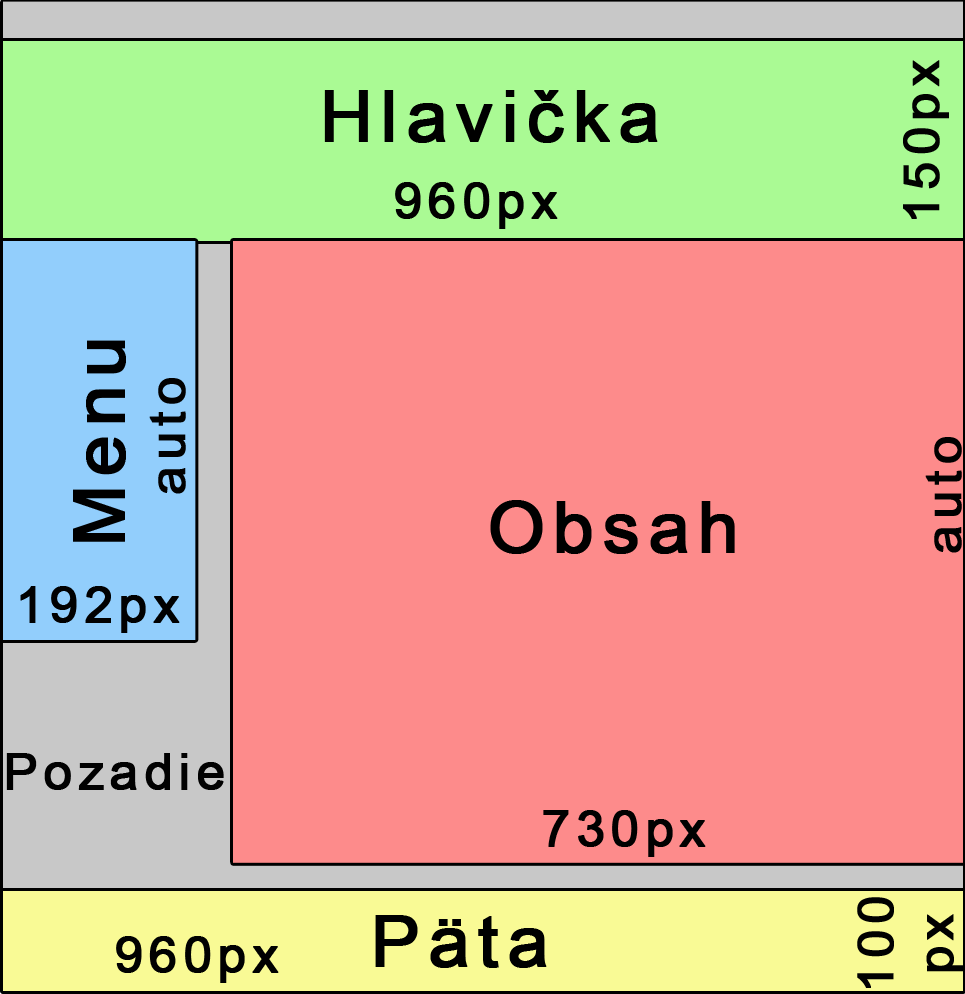
Ako prvé jedôležité navrhnúť si jednoduché rozloženie prvkov na stránke spolu s ich presnou veľkosťou v pixloch prípadne precentách.

Tieto rozmery potom budú mať jednotlivé blokové elementy, ktoré budú tieto prvky obsahovať. Grafický návrh je možné robiť v rôznych programoch ako napr. Adobe Photoshop, Gimp a mnoho ďaších. Pri vytvárani grafického návrhu jde dobré dodržiavať rozmery ktoré sme si zadali v prvotnom rozložení prvkov na stránke. K tomu nám pomôžu bočné pravítka a pomocné čiary.

Do html dokumentu sa zapíšu základné elementy ako deklarácia, hlavička, a telo stránky. Deklaráciu použijeme podľa toho akú verziu HTML alebo XHTML budeme používať. Viac o verziách HTML nájdete tu a o XHTML verziách nájdetu tu. Medzi elementy <html> a </html> vložíme elementy pre hlavičku a telo. V do hlavičky umiestnime základne metadáta, linky na externé súbory CSS a titulok stránky.

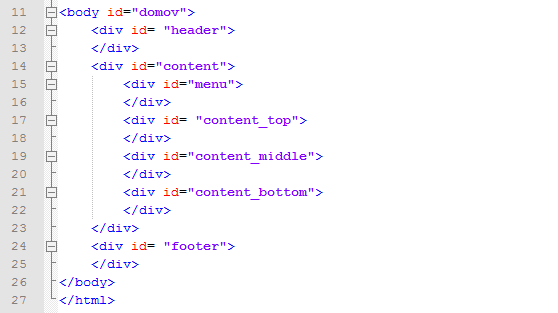
Do tela stránky zapisujeme najskôr blokové elementy určujúce rozloženie stránky. Aby sme ich mohli formátovať pomocou CSS, každému pridelíme triedu class alebo jedinečný identifikátor id.

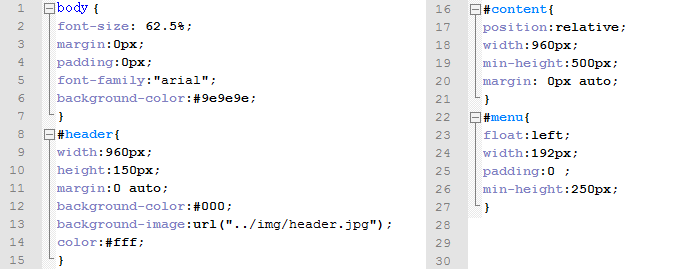
Podla týchto identifikátorov a tired potom môžeme v externom dokumente dané elementy rôzne upravovať prideľovaním vlastností a ich hodnôt.

Takto postupne vkladáme a upravujeme do stránky všetky potrebné prvky stránky a ich vlastnosti až vytvoríme konečnú výslednú stránku.
Vkladanie multimediálneho obsahu
Obrázky
Obrázky sa do HTML kódu vkladajú cez element <img /> V tomto elemente sú povinné dva atribúty: scr a alt. Do atribútu src sa zadáva adresa obrázku a do atribútu alt sa zadáva text, ktorý sa zobrazí v prípade, keď sa obrázok nezobrazí. Obrázky sa dajú vkladať aj pomocou CSS ale len ako pozadie elementov. Obrázky je možné vkladať vo formátoch .jpg, .gif a .png.

| 1 | <img src="img/obrazok.jpg" alt="priklad obrazka" id="imgobrazok" /> |
Flash súbory
Flash súbory sa vkladajú pomocou elementov <object> a </object>. Do element <object> sa zapisujú atribúty „type“ pre určenie MIME typ dát, „data“ pre určenie adresy objektu a width a height pre určenie rozmerov objektu. Súbory flash súbory majú príponu .swf.
| 1 | <object type ="application/x-shockwave-flash" data="flash/game.swf" |
| 2 | width ="550px" height ="400px" /> |
| 3 | <param name="movie" value="flash/game.swf" /> |
| 4 | </object> |
Video
Na to, aby bolo možné prehrávať video na stránke, je potrebné video spustiť v nejakom prehrávači. Tieto prehrávače sú rôzne, ako napríklad Windows Media Player, QuickTime, VLC Media Plalyer atd.
Najrozšírenejším spôsobom, ako prehrať video je pomocou Flash prehrávača. Existuje mnoho druhov flash prehrávačov ako napr. JW Player, FLV Player, JPlayer a mnoho ďalších. Pre zobrazenie prehrávača na stránke treba zapísať jeho kód do HTML kódu stránky. Kód prehrávača sa dá vygenerovať na stránkach výrobcu v dvoch verziách a to kód s elementmi <object> a <embed> a kód tvorený pomocou JavaScriptu. Prvý spôsob kvôli použitiu zavrhnutého elementu <embed> nespĺňa štandardy W3C. Vložený kód je potom ešte možné upravovať priamo HTML dokumente. V tomto kóde sa nachádzajú údaje o umiestnení Flash prehrávača, prehrávaného súboru, farby písma, pozadia, rozmery atd. Flash video má formát .flv.
| 1 | <script type='text/javascript' src='script/jwplayer.js'></script> |
| 2 | <div id='mediaspace'><a href="index.html">Tento text bude nahradeny</a></div> |
| 3 | <script type='text/javascript'> |
| 4 | jwplayer('mediaspace').setup({ |
| 5 | 'flashplayer': 'flash/player.swf', |
| 6 | 'file': 'video/video.flv', |
| 7 | 'image': 'video.jpg', |
| 8 | 'skin': 'nacht.zip', |
| 9 | 'backcolor': 'AAAAAA', |
| 10 | 'frontcolor': 'ffffff', |
| 11 | 'lightcolor': '000000', |
| 12 | 'screencolor': '000000', |
| 13 | 'controlbar': 'bottom', |
| 14 | 'width': '470', |
| 15 | 'height': '320' |
| 16 | }); |
| 17 | </script> |

