Kód stránok v súčasnosti môže obsahovať množstvo rôznych webových technológií (napr. HTML, XHTML, CSS), ktoré sú štandardizované podľa noriem. Pre overenie správnosti nášho kódu, či spĺňa pravidlá noriem, sa používajú rôzne validátori ako sú validátor pre značkovacie jazyky (napr. HTML, SVG), validátor pre kaskádové štýly alebo validátor na overenie funkčných odkazov na web stránkach.
Dodržaním noriem sa zabezpečí správne zobrazenie a fungovanie web stránok v prehliadačoch. Oficiálny validátor pre web sa nachádza na stránkach W3C http://validator.w3.org/ . Existujú aj iné validátori, napríklad český validátor http://validator.webylon.info/ alebo validátori integrované priamo v prehliadačoch.
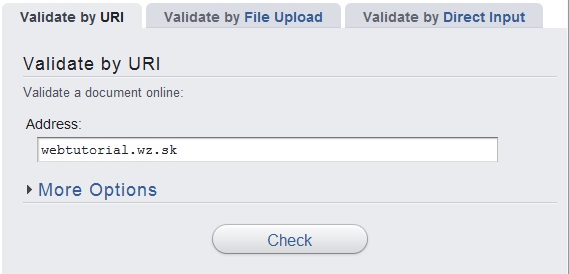
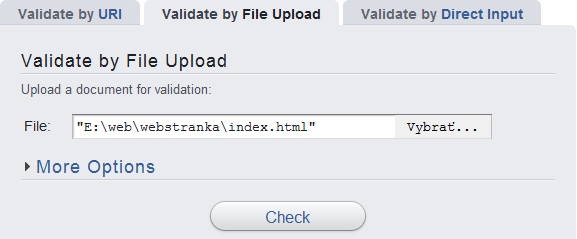
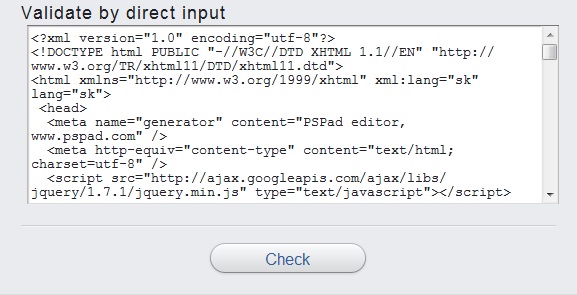
Pri validácií musíme najskôr náš kód nahrať do validátora. Dá sa to tromi rôznymi spôsobmi: zadaním URL adresy, na ktorej sa nachádza web stránka, odoslaním súboru cez formulár alebo vypísaním celého kódu do validátora. Validátor zistí, v akej verzii je stránka písaná, podľa doctype definície a vyhodnotí správnosť kódu podľa príslušného odporúčania. V prípade, že kód obsahuje chybu, validátor zobrazí chybové hlásenie, v ktorom uvedie, na akom mieste v dokumente sa chyba nachádza a navrhne ako by sa táto chyba mohla odstrániť. Ak je kód bez chyby podľa príslušnej normy validátor potvrdí správnosť kódu.