JQuery je open source JavaScriptová knižnica, ktorá výrazne zjednodušuje zápis JavaSkriptového kódu, funkcií, metód, prácu s elementmi na stránke a prácu s AJAX-om. Vo väčšine prehliadačoch pracuje rovnako. JQuery knižnicu vytvoril John Resig a verejnosti ju predstavil na počítačovej konferencií BarCamp v New Yorku v roku 2006.
JQuery dokáže:
- Vyberať a hľadať HTML elementy
- Manipulovať s HTML elementmi a ich atribútmi
- Manipulovať s CSS hodnotami elementov
- Spúšťať sa na základe udalostí
- Vytvárať efekty a animácie
- Presúvať sa medzi elementmi.
- AJAX
- Rozširovať sa pomocou doplnkov
Pre využívanie JQuery knižnice je potrebné ju pripojiť k dokumentu. Pripája sa rovnako ako externé JavaScriptové kódy. JQuery knižnica sa môžeme pridať ako JavaScriptový súbor, ktorý sa stiahne na stránke jquery.com alebo pomocou CND (Content delivery network), čo je externý server poskytujúci JQuery knižnicu.
| 1 | <script |
| 2 | src = "http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" |
| 3 | type = "text/javascript"></script> |
Výhodou CND je, že pri návšteve stránky sa JQuery knižnica načíta do cache pamäte a pri ďalšej návšteve stránok sa tento súbor už znovu nemusí sťahovať. Nevýhodou je nutnosť pripojenia na internet. Preto je dobré mať uloženú JQuery knižnicu v súbore spolu so stránkami a v prípade nenačítania z externého servera sa použije.
| 1 | <scripttype = "text/javascript"> |
| 2 | <!-- |
| 3 | !window.jQuery && document.write |
| 4 | ('<script src="script/jquery-1.7.2.min.js" type="text/javascript"></script>') |
| 5 | // --> |
| 6 | </script> |
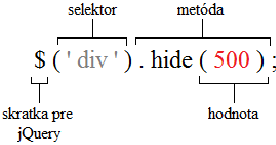
Syntax JQuery zápisu pozostáva z troch základných častí: označenie JQuery, selektor a metóda.

Každý kód, ktorý patrí JQuery sa musí označiť buď zápisom „jQuery“ alebo skráteným zápisom „$“. Pomocou selektora sa vyberá element, ktorý sa má pomocou JQuery spracovať. Selektor v JQuery vyberá elementy takým istým spôsobom ako selektor v CSS. Navyše má aj zopár svojich vlastných selektorov.
| Selektor | Vybrané elementy |
|---|---|
| $ ( this ) .hide() | Aktuálny element |
| $ ( ‘div’ ) .hide() | Všetky div elementy v dokumente |
| $ ( ‘#box’ ) .hide() | Iba jeden element s identifikátorom „box” |
| $ ( ‘.button’ ) .hide() | Všetky elementy ktoré majú triedu „button“ |
JQuery obsahuje tiež množstvo metód, s ktorými môže elementy spracovávať, vytvárať, upravovať, meniť im CSS hodnoty, prideľovať nové triedy, prideľovať im udalosti atd. Metódy sa píšu za selektor a oddeľujú sa bodkami. Za selektorom sa môže zapísať aj viacero metód naraz a celý zápis sa ukončí bodkočiarkou.
JQuery vo svojom kóde umožňuje zapisovať aj JavaScriptové kódy, takže môže využívať aj JavaScriptové funkcie, ako napríklad podmienky, cykly a prácu s premennými.
Aby sa zabránilo spusteniu kódu skôr, ako sa stránka načíta a aby JQuery nezačal vyhľadávať a spracovávať elementy, ktoré ešte nie sú stiahnuté, tak sa JQuery zapisuje do funkcie, ktorá najskôr overí, či je dokument načítaný a až potom spusti JQuery kód.
| 1 | $(document).ready(function(){ |
| 2 | alert('dokument je načítaný'); |
| 3 | }); |
Skrátený zápis:
| 1 | $(function(){ |
| 2 | alert('dokument je načítaný'); |
| 3 | }); |
JQuery animácie
Skrývanie elementu
| 1 | $('#imghide').click(function(){ |
| 2 | $('#element1').hide(1000); |
| 3 | }); |
| 4 | $('#imgshow').click(function(){ |
| 5 | $('#element1').show(1000); |
| 6 | }); |
Posúvanie elementu
| 1 | $('#imghright').click(function(){ |
| 2 | $('#element2').animate({left:'600px'},1000); |
| 3 | }); |
| 4 | $('#imgleft').click(function(){ |
| 5 | $('#element2').animate({left:'300px'},1000); |
| 6 | }); |
Zmena Farby elementu
| 1 | $('#imghright').click(function(){ |
| 2 | $('#element2').animate({backgroundColor:'#e7573b'},1000); |
| 3 | }); |
| 4 | $('#imgleft').click(function(){ |
| 5 | $('#element2').animate({backgroundColor:'#00b5ef'},1000); |
| 6 | }); |
Samotná knižnica JQuery neumožňuje animovanie farieb preto ak chcete animovať farby musíte do dokumentu pripojiť doplnok jquery.animate-colors.js Tento doplnok rozšíri metódu .animate() o animovanie farieb.

